클라우드 플레어 이미지(Cloudflare Images)를 이용한 블로그 이미지 호스팅
이미지 호스팅 서비스를 찾다.
최근 포스팅에서 이미지 호스팅에 대한 문제를 인식했었다. GithubPage를 통해 블로그를 호스팅 하는데 이곳에 이미지까지 업로드를 하면 용량이 부족해지기 때문에 이를 대체할 서비스를 찾아보았다. 취미정도로 하는 가벼운 블로그에서 사용할 이미지 호스팅 서비스를 다음의 3가지의 기준을 가지고 선정했다.
- 가격이 저렴할 것
- 사용 환경이 개발자 친화적일 것
- 신뢰가 가는 기업일 것
아무래도 취미로 블로그를 하다보면 가장 먼저 고려하게 되는것이 금액에 관한 부분이다. 기능이 조금 부족하더라도 저렴한것이 더 마음이 가고, 그게 무료라면 더더욱 좋다. 하지만 금액만 보고 서비스를 선택하기에는 애매할 때가 있다. 모든 무료 서비스는 일정한 패널티나 제한이 있기 마련이다. 제한에 걸리겠다는 생각이 있으면 서비스를 고려할 때 다른 서비스로의 이전이 어렵지 않은지, 비용이 적절한지 처음부터 고려해야한다. 다만, 이미지 호스팅을 제한없이 무료로 제공하는 서비스는 후보에서 제외했다. 이미지는 품질에 따라 용량이 천차만별이기도 하고, 블로그의 한 페이지에 수십개의 이미지가 포함될 수 있기 때문에 생각보다 트래픽을 크게 사용한다. 예를 들어 하루에 20GB의 트래픽을 무료로 제공한다면 2MB의 이미지를 10,000개정도 로드 할 수 있다. 블로그를 길게 할 수록 큰 트래픽이 필요할 것이다.
두번째로 고려할 것은 사용성에 관한것이다. 블로그에 대한 수정이나 포스팅은 모두 우분투에 설치한 jekyll 패키지를 통해 이루어지고 있다. 그렇기 때문에 우분투와 해당 서비스가 호환이 되어야 한다. 또한 이미지의 url을 사용자가 지정할 수 있는게 이미지를 사용하기에 용이하다.
위에서 제한없이 이미지 호스팅을 무료로 제공하는 서비스를 후보에서 제외한 것이 이 이유에 해당한다. 지금은 어차피 원본 이미지를 로컬에 따로 보관하고 있지만 내가 모든 이미지를 관리하기는 아무래도 실수로 원본을 잃을 가능성이 있기 때문에 이미지 호스팅이 백업의 역할을 맡을 수 있으면 좋겠다고 생각했다.
클라우드 스토리지
처음으로 고려한 것은 클라우드 스토리지를 이용해서 이미지를 호스팅 하는것이다. 검색을 통해 이미지 호스팅 서비스를 찾았을 때 무료로 사용할 수 있는 솔루션 중에는 가장 처음으로 눈에 띄인 방법이다. 대표적인 클라우드 스토리지 서비스로는 마이크로소프트의 원드라이브, 구글의 구글 드라이브 그리고 드롭박스가 있다. 이 세가지 중에는 드롭박스만이 우분투 지원을 한다.
드롭박스가 처음에는 가장 유력한 후보였다. 하지만 드롭박스가 이미지 호스팅을 서비스하는 기업이 아니고, 클라우드 스토리지를 판매하는 기업이기 때문에 이미지 호스팅의 용도로 드롭박스를 사용하기에는 한계가 많았다. 일단 무료플랜을 결제하면 일당 트래픽 20GB가 제공되고 유료 서비스를 사용하면 트래픽이 늘어나는 것 같지만, 드롭박스를 사용한 후기를 살펴보면 클라우드 스토리지가 아닌 다른 용도로 많은 트래픽이 발생하면 사용을 제한하는 것 같았다. 무었보다 ios에서 이미지가 깨져서 보인다는후기를 봤을 때, 역시 이미지 호스팅을 전문으로 하는 기업이 아니기 때문에 이런 문제가 생기면 해결하기 어렵겠다는 생각에 최종 후보에서 제외하게 되었다.
웹 호스팅 사이트
그 다음으로 생각해본 것은 웹 호스팅 사이트이다. 대표적으로 가비아, netlify같은 서비스를 생각해 봤다. 가비아의 이미지 호스팅 서비스는 가격이 가장 문제였다. 처음 시작할때 설치비(?!)를 10,000원 받는다. 그리고 월 10,000원에 트래픽 300GB를 제공했는데 가격이 저렴하지 않은 것은 둘째치고 연간 12만원은 투자하기에 너무 큰 금액이었다.
두번째 방식은 이 블로그에 적용된 chirpy테마의 Demo사이트의 이미지 호스팅 방식이다. netlify의 가격 정책을 보니까 월간 300GB의 트래픽을 무료로 제공하고 있었다. 가격적인 메리트는 충분했지만 아무래도 웹 호스팅을 이미 Github를 사용하고 있는 마당에 외부적으로 netlify를 추가로 사용하면 이미지 관리를 하는 것이 너무 복잡해질 것 같아서 netlify는 넘겼다.
CloudFlare Images
가장 마지막으로 살펴본 가장 매력적이었던 서비스는 CloudFlare에서 제공하는 CloudFlare Images였다. 일단 기업 자체가 뉴욕증권거래소에 상장한 기업인 만큼 신뢰성은 충분했다. 그런다음 확인한 것은 우분투에서 사용 여부였다. 따로 우분투를 지원하지는 않지만 API 요청을 통해서 이미지 업로드가 가능하기 때문에 기본적으로 운영체제에 상관없이 서비스를 쉽게 사용할 수 있었다. 그리고 많은 사람들이 쓰는 기업이라서 그런지 커스텀 url를 위시한 다양한 기능이 쓰기 쉽게 제공되었다. 가격은 클라우드 플레어 답게(?) 매우 저렴했다. 어떤식으로 이미지 관리를 할지 잠시 머릿속으로 그림을 그려보고는 클라우드 플레어로 최종 결정을 내렸다.
CloudFlare Images 사용법
클라우드 플레어 이미지를 사용하는 방법은 그리 어렵지 않다. 먼저 클라우드 플레어 계정이 필요하고 결제만 마치면 간단하게 이용할 수 있다.
요금 정책
추가 2024-02-15
클라우드 플레어 이미지를 한달 사용하고나서 내가 요금정책에 대해 잘못 알고있었다는 것을 알았다. 이미지 저장 공간은 구독 개념이다. 따라서 가장 작은 옵션을 선택 하더라도 매달 5$을 지불해야된다. 그리고 이미지 호출은 100,000번 까지 1달러로 사용할 수 있지만, 이 또한 매달 갱신되는 구조이다. 얼마 되지도 않는 이미지를 호스팅 하기 위해 매달 6$를 지불할 수는 없었기 때문에 다른 대안을 찾을 수 밖에 없게 되었다. 
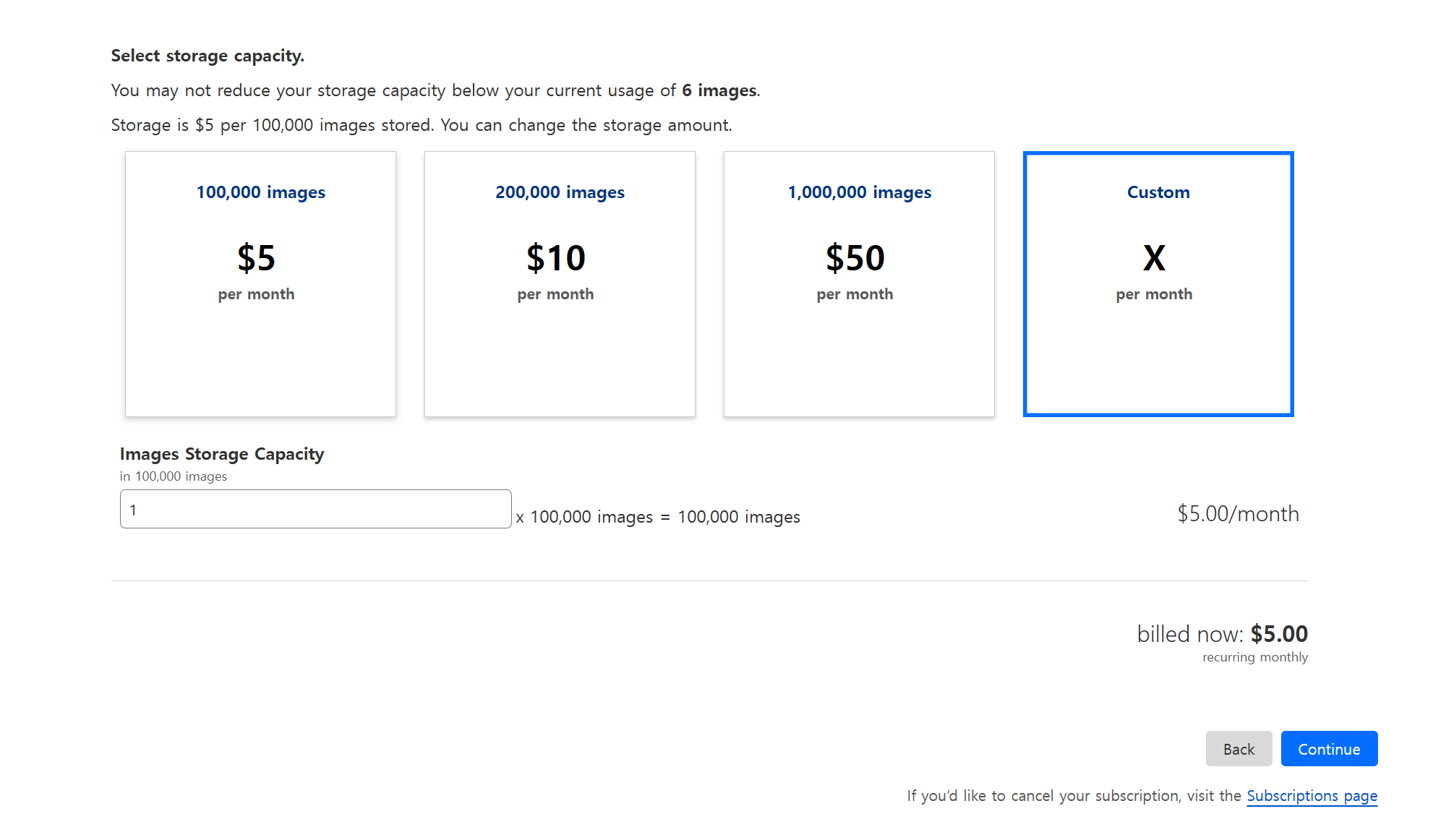
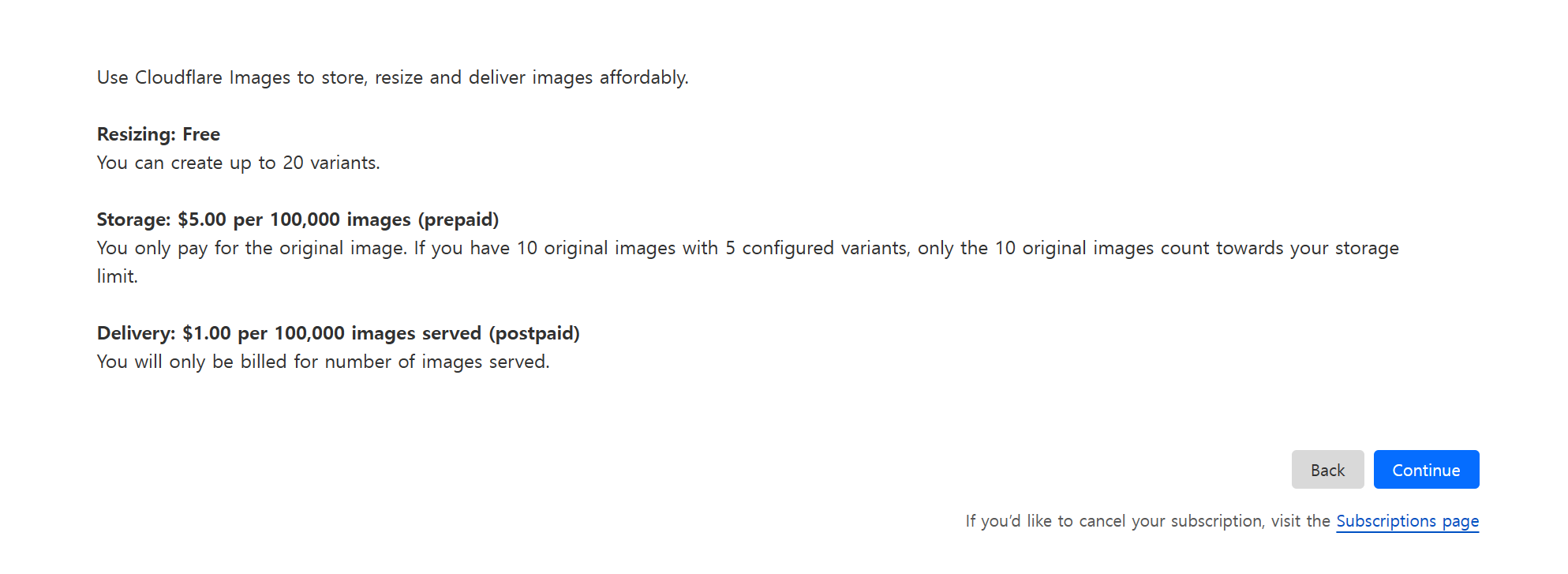
클라우드 이미지의 기본 요금 정책이다. 선불로 5달러를 지불하면 100,000개의 이미지에 대해서 저장공간을 이용할 수 있다. 그리고 100,000번의 호출마다 1달러의 요금을 후불로 지불한다. 그리고 이미지 리사이즈를 이용해 원본의 이미지를 여러 크기로 저장 할 수 있는데, 이 기능은 무료로 제공된다.
월정액으로 지불을 하면 많은 이미지를 저장할 수 있고 추가되는 기능들이 있지만, 나는 당장은 이미지 호스팅만 최소한으로 필요하기 때문에 custom 요금으로 선택을 한 후 이미지 저장 공간을 1개(100,000개의 이미지)만 추가했다. 이렇게 결제를 하면 5달러의 금액을 최초 지불하고 이미지 호출이 100,000번 될 때 마다 1달러씩 청구된다.
1달러를 1300원이라고 하면 이미지 한번 호출에 0.013원 이므로 다른 서비스에 비하면 압도적으로 저렴하다고 할 수 있다. 또한 가격 책정을 트래픽이 아니고 이미지의 갯수로 책정을 하기때문에 용량이 높은 이미지를 많이 업로드를 한다면 더욱 매리트가 있다.
이미지 업로드 하는 방법
이제 클라우드 플레어 이미지를 이용해서 이미지를 업로드 하는 방법을 알아보겠다. 우선 시연을 하기위해 테스트 이미지가 필요하다. 테스트 이미지는 귀여운 아래의 이미지로 하겠다.
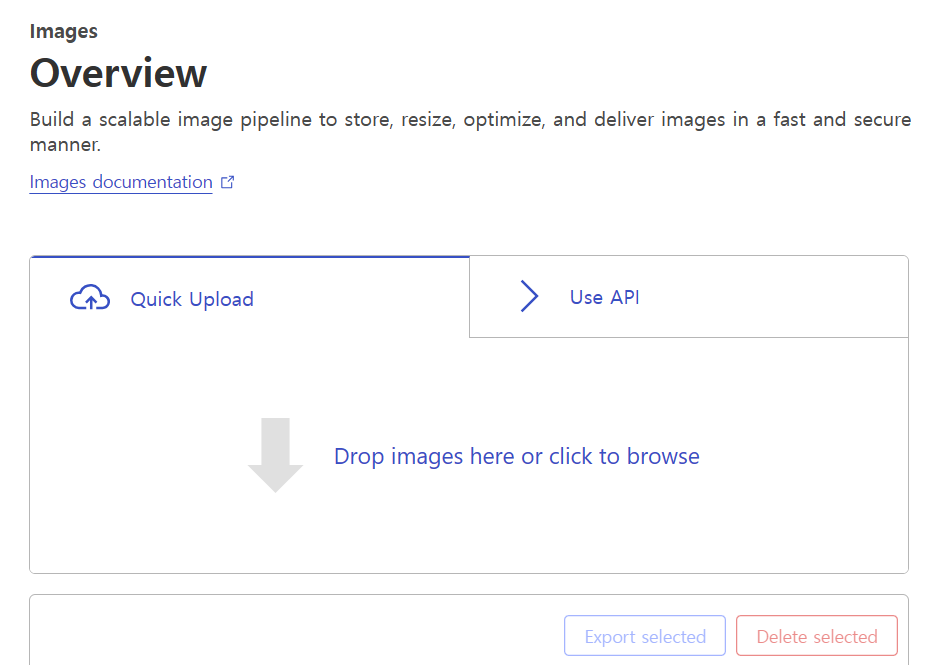
아래는 금액을 결제하고 나면 처음으로 확인 할 수 있는 화면이다.
대시보드를 통한 이미지 업로드는 사실 인터페이스만 보면 사용법을 쉽게 알 수 있다. 보이는 화면에 드래그 앤 드롭 하면 이미지가 바로 업로드 된다.
클라우드 플레어 이미지는 API를 통한 이미지 업로드 또한 지원한다. 이미지 업로드를 자동화 하거나 CLI환경에서 이미지를 업로드 하려면 API요청을 이용하면 된다. 우분투 쉘에서 다음의 명령어를 사용하면 이미지를 업로드 할 수 있다.
1
2
3
4
curl -X POST \
"https://api.cloudflare.com/client/v4/accounts/<ACCOUNT_ID>/images/v1" \
-H "Authorization: Bearer <API_TOKEN>" \
-F file=@./<YOUR_IMAGE.IMG>
“ACCOUNT_ID” 는 클라우드 플레어 오버뷰 페이지에서 확인 가능하다.
“API_TOKEN” 같은 경우 클라우드 플레어 대시보드에서 API토큰을 발급 할 수 있다. 클라우드 플레어 이미지 도큐멘트에 자세하게 나와있다.
@./는 현재 디랙토리를 가리키는 문자열이고 “YOUR_IMAGE.IMG”는 업로드 하려는 이미지의 이름이다.
각각의 값을 위치에 삽입하고 위의 명령어를 실행시키면 이미지가 업로드 된다.
두가지 방법중 하나로 이미지를 업로드 하면 다음과 같이 이미지가 업로드 된 것을 오버뷰 페이지의 중간에서 확인 가능하다.
이미지 사용하는 방법
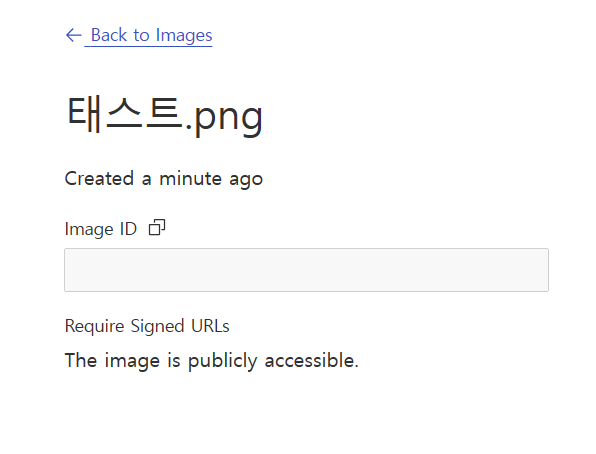
클라우드 플레어 이미지에 이미지를 업로드 하면 고유의 ID가 부여되는데 이를 이용해 이미지를 사용할 수 있다. 이미지의 ID는 상세 페이지를 통해 확인 할 수 있다.
오버뷰 페이지의 우측을 보면 https://imagedelivery.net/<ACCOUNT_HASH>/<IMAGE_ID>/<VARIANT_NAME>의 형식의 문자열이 있을 것이다. 이를 복사해서 IMAGE_ID와 VARIANT_NAME(기본값은 public)을 삽입하고 이미지 태그에 추가하면 이미지를 확인 할 수 있다.
기타 기능
클라우드 플레어 이미지의 도큐멘트 페이지를 보면 알겠지만 생각보다 다양한 기능과 옵션을 제공한다. 나는 커스텀 url을 사용해서 임의로 부여되는 ID가 아니라 포스트 이름에 따라 자동으로 이미지의 ID가 부여됟록 설정하여 이미지 사용을 더욱 편하게 만들었다. 그리고 이미지의 사이즈 별로 3개의 Variant를 만들어서 이미지의 사이즈를 쉽게 지정할 수 있게 만들었다. 이것들 말고도 다양한 기능이 있기 때문에 조금씩 알아갈 예정이다.